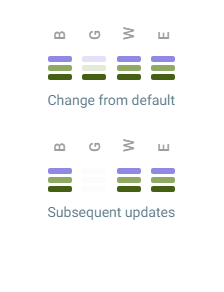
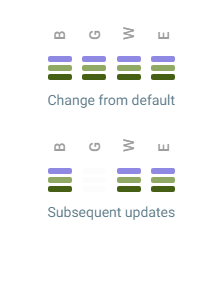
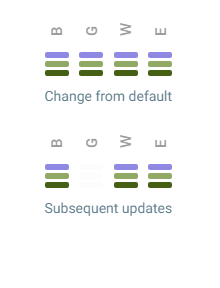
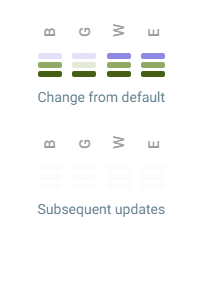
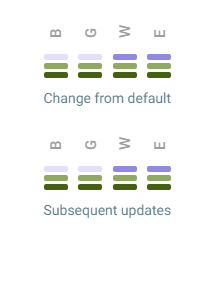
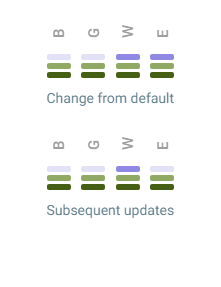
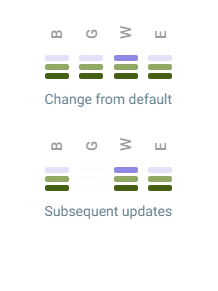
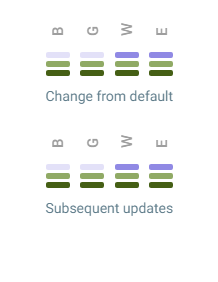
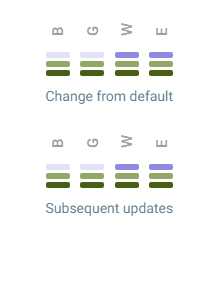
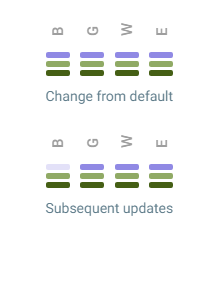
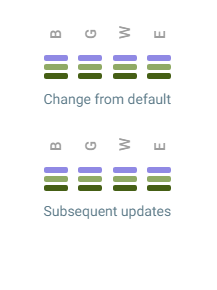
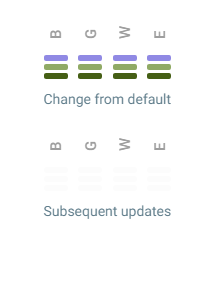
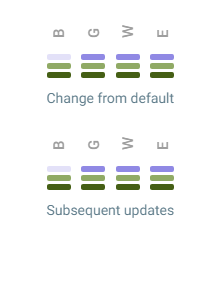
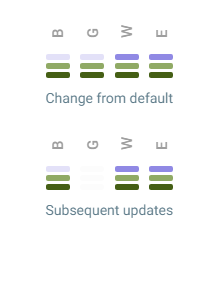
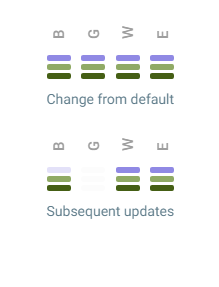
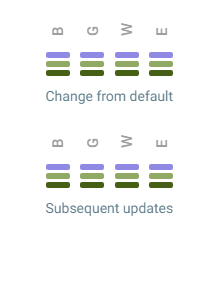
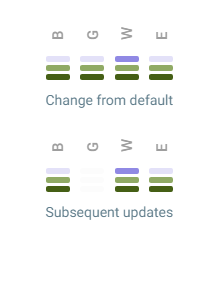
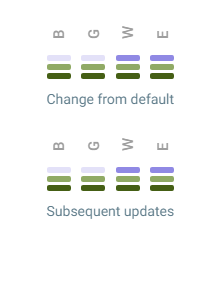
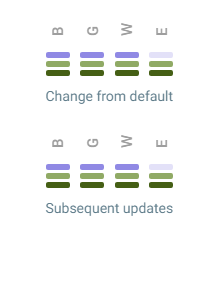
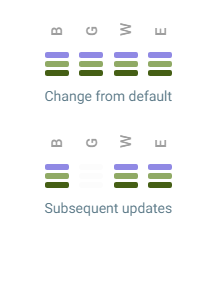
• Layout
• Paint
• Composite
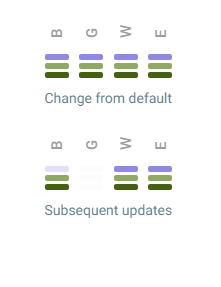
align-content

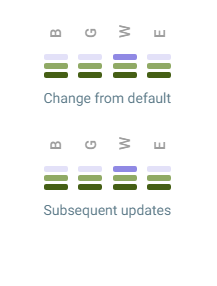
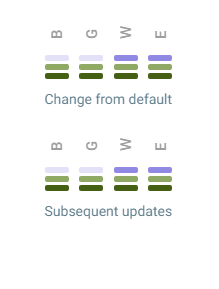
Changing align-content alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
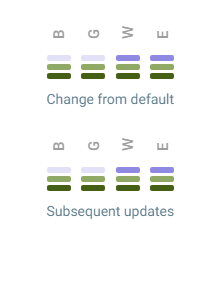
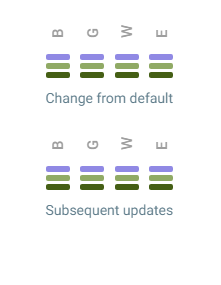
align-items

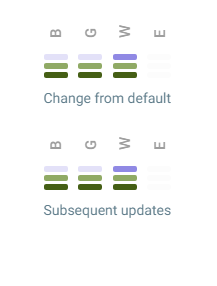
Changing align-items alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
align-self

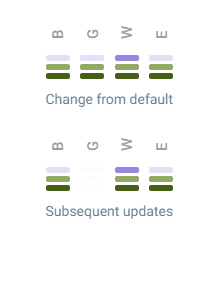
Changing align-self alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
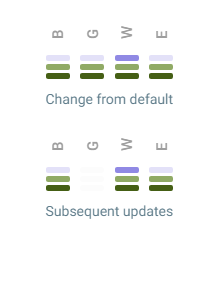
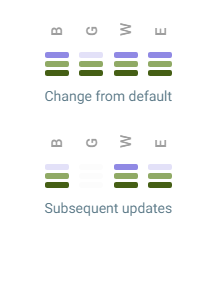
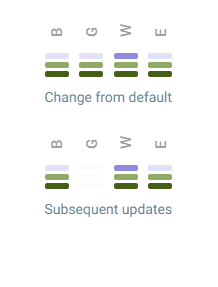
backface-visibility
 Changing
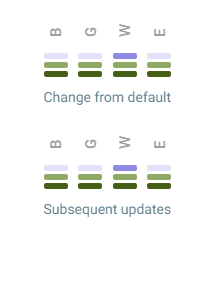
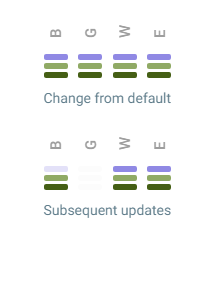
Changing backface-visibility does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
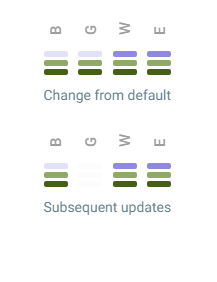
background-attachment
 Changing
Changing background-attachment does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
background-blend-mode
 Changing
Changing background-blend-mode does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
background-clip
 Changing
Changing background-clip does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
background-color
 Changing
Changing background-color does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
background-image
 Changing
Changing background-image does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
background-origin
 Changing
Changing background-origin does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
background-position
 Changing
Changing background-position does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
background-repeat
 Changing
Changing background-repeat does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
background-size
 Changing
Changing background-size does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-bottom-color
 Changing
Changing border-bottom-color does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-bottom-left-radius
 Changing
Changing border-bottom-left-radius does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-bottom-right-radius
 Changing
Changing border-bottom-right-radius does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
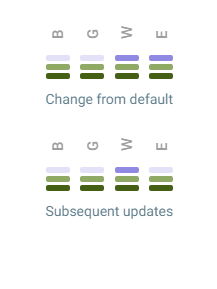
border-bottom-style
 Changing
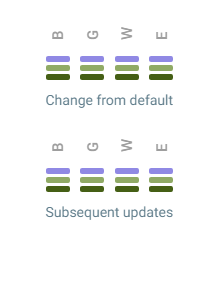
Changing border-bottom-style alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
border-bottom-width
 Changing
Changing border-bottom-width alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
border-collapse
 Changing
Changing border-collapse alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
border-image-outset
 Changing
Changing border-image-outset does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-image-repeat
 Changing
Changing border-image-outset does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-image-slice
 Changing
Changing border-image-slice does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
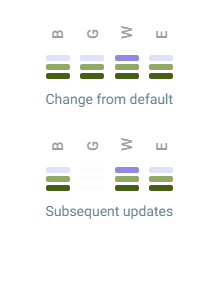
border-image-source
 Changing
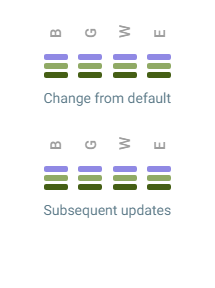
Changing border-image-source alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
border-image-width
 Changing
Changing border-image-width does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-left-color
 Changing
Changing border-left-color does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-left-style
 Changing
Changing border-left-style alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
border-left-width
 Changing
Changing border-left-width alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
border-right-color
 Changing
Changing border-right-color does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-right-style
 Changing
Changing border-right-style alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
border-right-width
 Changing
Changing border-right-width alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
border-top-color
 Changing
Changing border-top-color does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-top-left-radius
 Changing
Changing border-top-left-radius does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-top-right-radius
 Changing
Changing border-top-right-radius does not trigger any geometry changes, which is good. But since it is a visual property, it will cause painting to occur. Painting is typically a super expensive operation, so you should be cautious.
Once any pixels have been painted the page will be composited together.
border-top-style
 Changing
Changing border-top-style alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
border-top-width
 Changing
Changing border-top-width alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
bottom
 Changing
Changing bottom alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
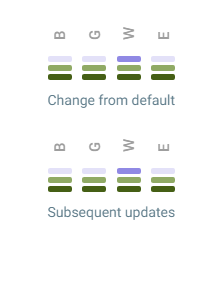
box-shadow
 Changing
Changing box-shadow alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.
box-sizing
 Changing
Changing box-sizing alters the geometry of the element. That means that it may affect the position or size of other elements on the page, both of which require the browser to perform layout operations.
Once those layout operations have completed any damaged pixels will need to be painted and the page must then be composited together.

